 キーボードのどれかのキーをタイプすると、 ラビットが走り出します。 どんどんタイプしていくと、ラビットが飛びます。 キーボードをタイプしないでいると走るのをやめます。 |
| <考え方> (1)カメで動くはいけいを作る (2)動くはいけいで、走るラビットのアニメーションを作る (3)キーボードでアニメーションを変える |
|
 キーボードのどれかのキーをタイプすると、 ラビットが走り出します。 どんどんタイプしていくと、ラビットが飛びます。 キーボードをタイプしないでいると走るのをやめます。 |
| <考え方> (1)カメで動くはいけいを作る (2)動くはいけいで、走るラビットのアニメーションを作る (3)キーボードでアニメーションを変える |
|
(1)カメで動く はいけいを作る |
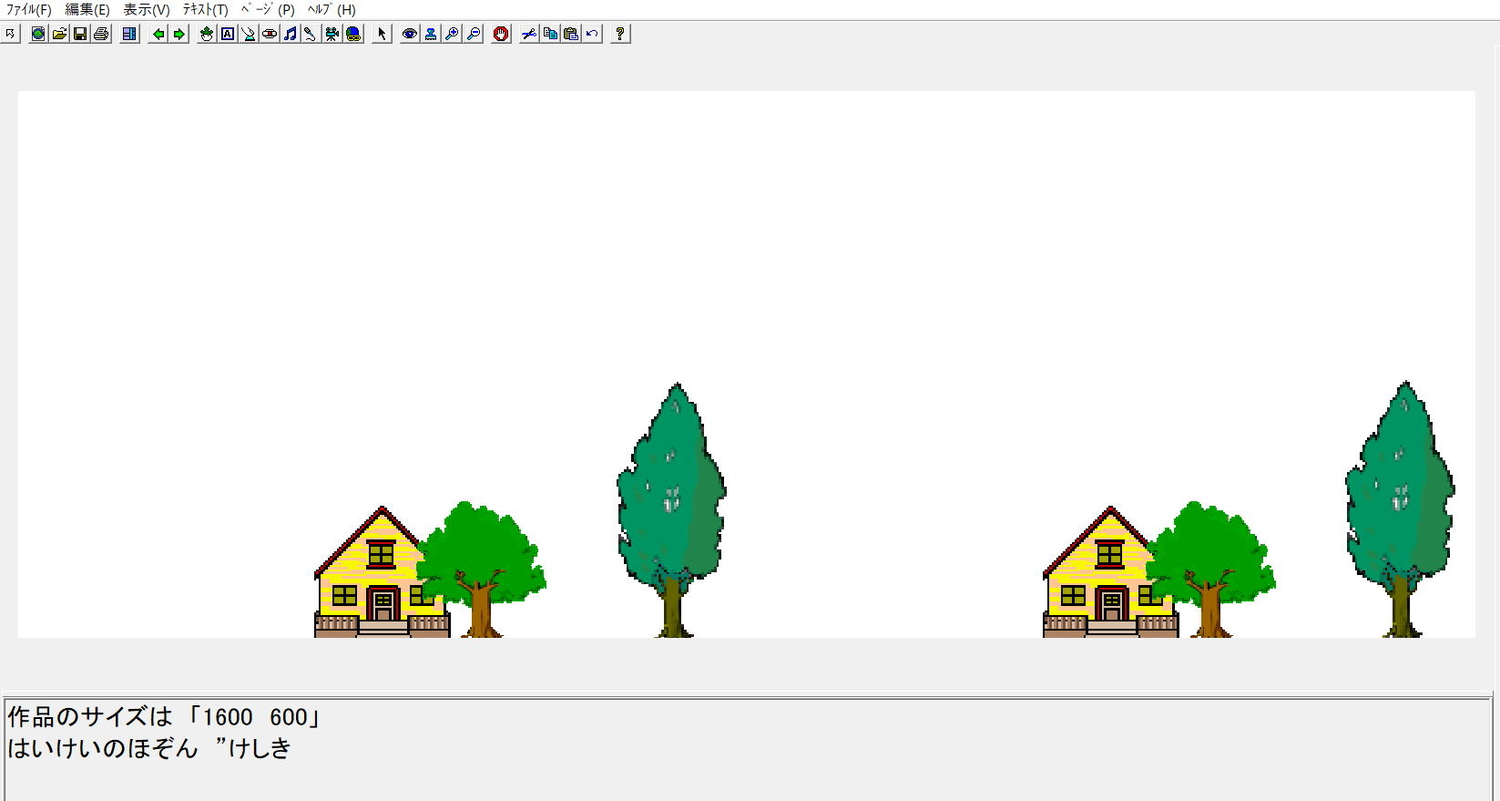
| <考え方> ・画面の幅の2倍のカメの形を動かすとはじで見えなくなった形が反対側から連続して見えてきます。 画面の幅が2倍の画面で動かすけしきの画像を作っておき、利用します。  これから作る作品「動くけしき」 の2倍の幅の1600 で、 けしきの画像ファイルを作ってあります。 |
| 動くはいけいのもと.mwxを 左クリックしてはじめましょう。 |
 |
|
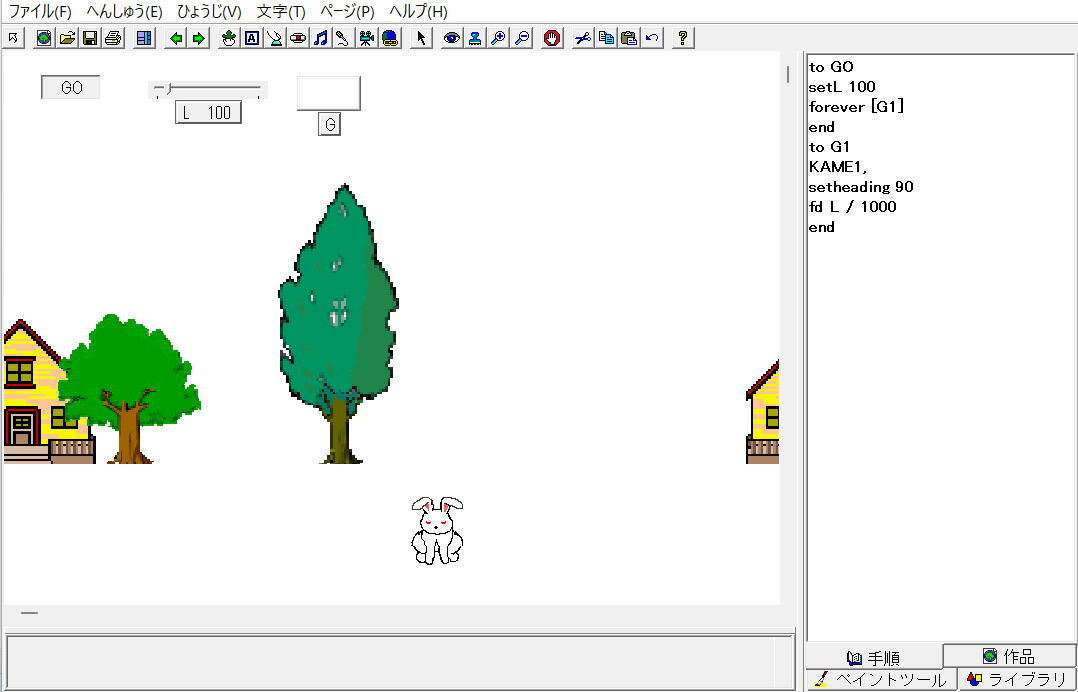
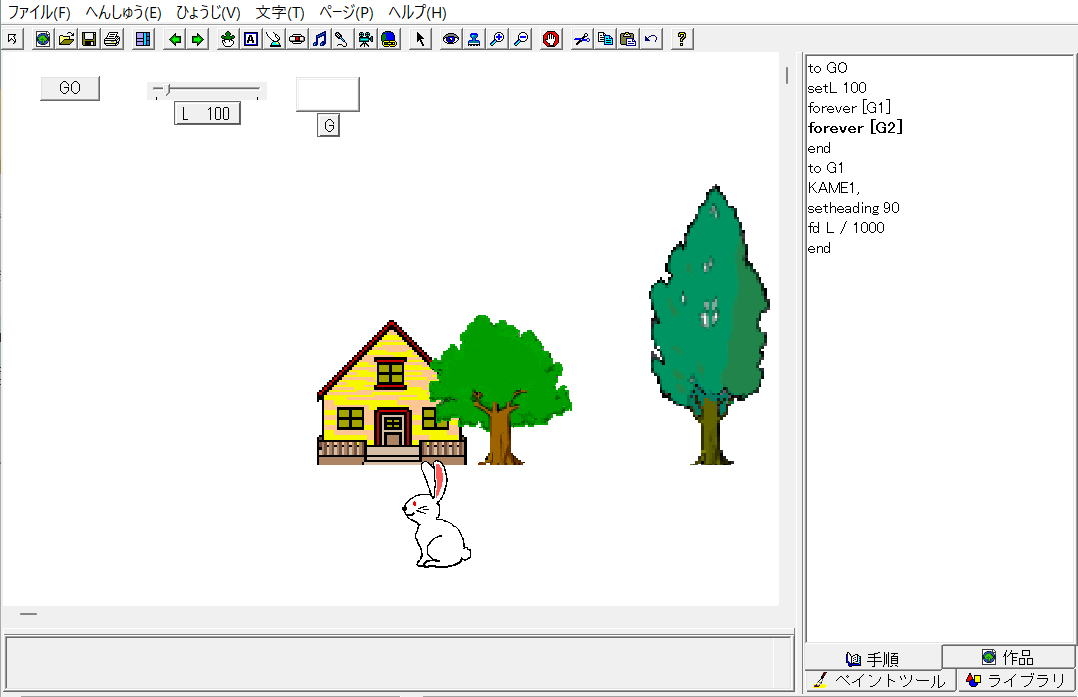
はいけいが右へ移動するプログラムを書きます。 |
||||
| ・カメの形がはいけいになります。 ・カメが右を向き(向きは 90)、前に スライダーの大きさ ÷ 1000 進みます。 |
||||
|
||||
 |
|
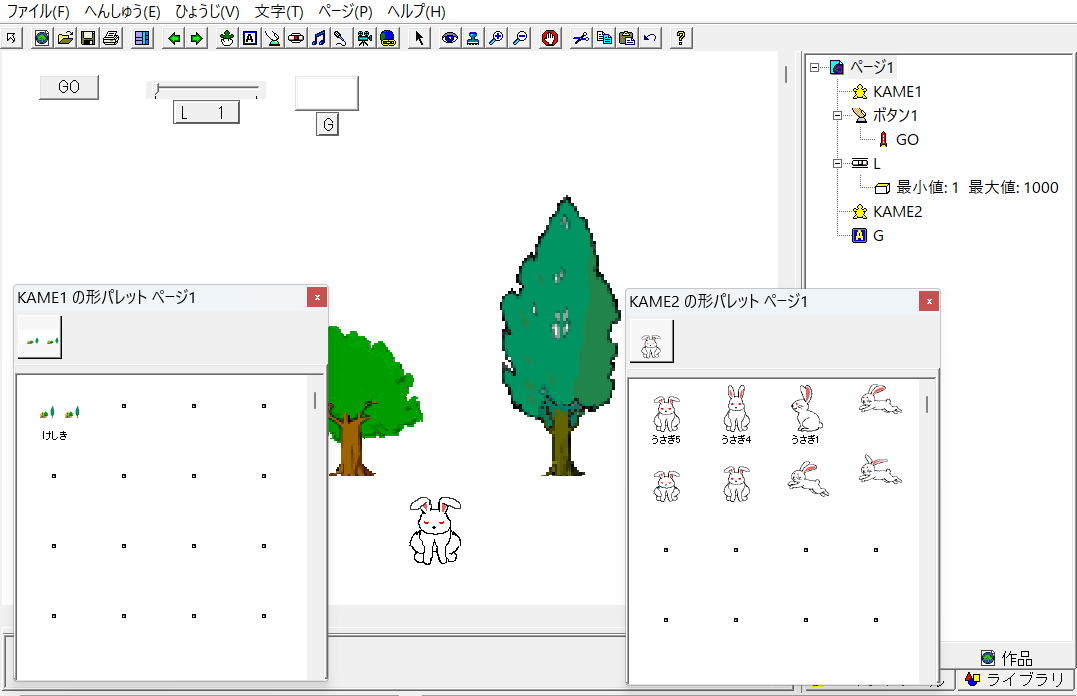
(2) 動くはいけいで、走るラビットのアニメーションを作る |
| <考え方> ・画面の絵をピースに分けてカメの形にして、カメを動かすことで絵をバラバラにします。 |
| 走るラビットのもと.mwxを 左クリックしてはじめましょう。 |
 |
|
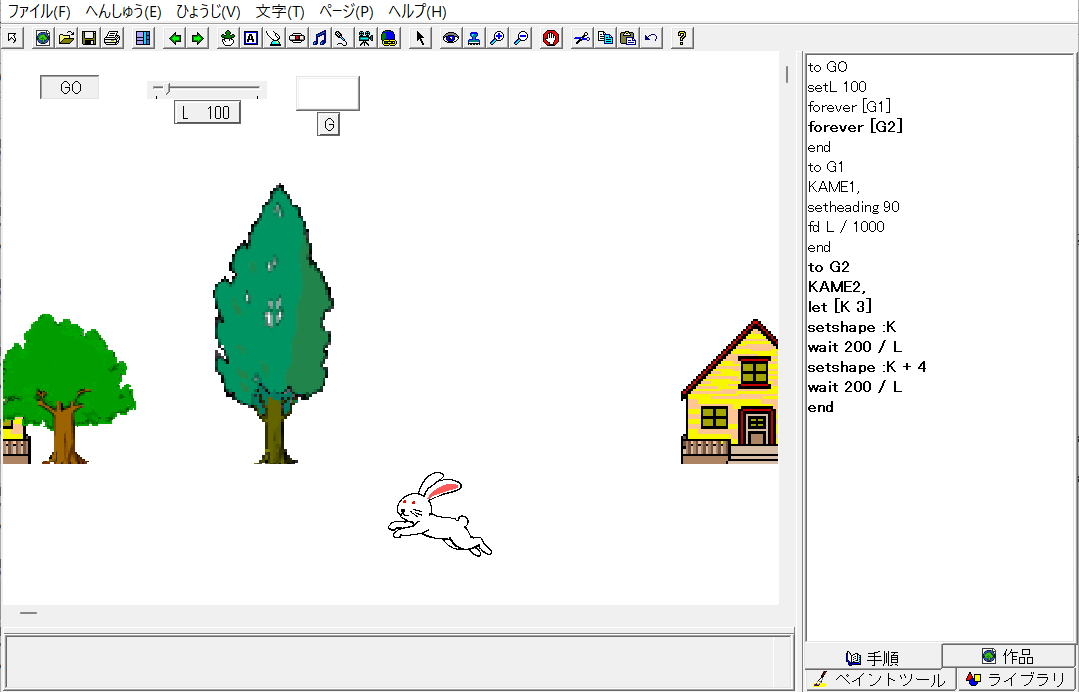
はいけいが動く速さに合わせて ラビットが走るアニメーションのプログラムを書きます。 |
||||
 3番目の形と、そこから4番目の形をくりかえして、走っているアニメーションにします。 |
||||
|
||||
 |
|
(3)キーボードでアニメーションを変える |
| <考え方> ・キーボードをおすたびに、テキストボックス Gの値をふやすことで、アニメーションを変えます。 |
| キーで変えるのもと.mwxを 左クリックしてはじめましょう。 |
 |
|
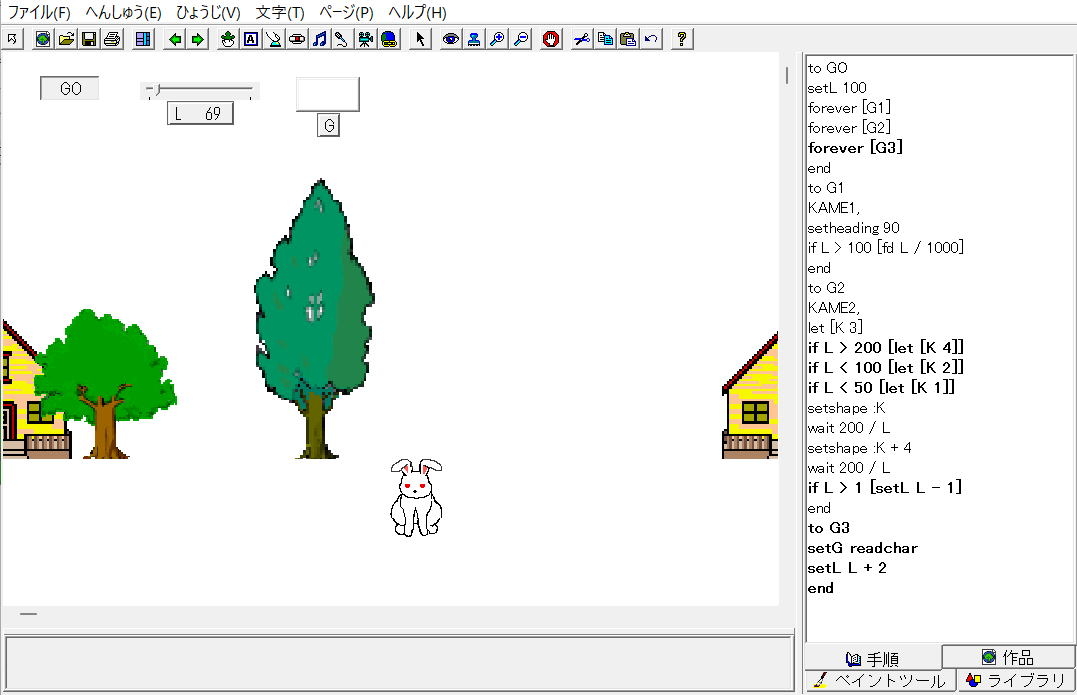
キーボードをおすと変数の値を増やすプログラムを書きます。 |
||||
| ・ readchar で受け取った文字を テキストボックス Gに表示します。リターンキーなど文字で無いキーをタイプしたときは、何も表示されません。 | ||||
|
||||
キーボードのどれかのキーをタイプすると、ラビットが走り出します。 どんどんタイプしていくと、ラビットが飛びます。 キーボードをタイプしないでいると、ラビットが走るのをやめます。 |
||||
 |