|
1.最初にこれから作る教材名のフォルダを作ります。
2.教材名のフォルダの中に教材として利用したい画像、動画、アニメメーションを保存します。
3.マイクロワールドを利用する場合は、MWEXのフォルダを丸ごと保存します。
4.icardの本体である icard.exe を保存します。

icard.exe をダブルクリックして、起動します。
最初に起動した画面は、何もありませんが、マウスカーソルを右端に移動すると、魚の水族館アイコンが表示されます。
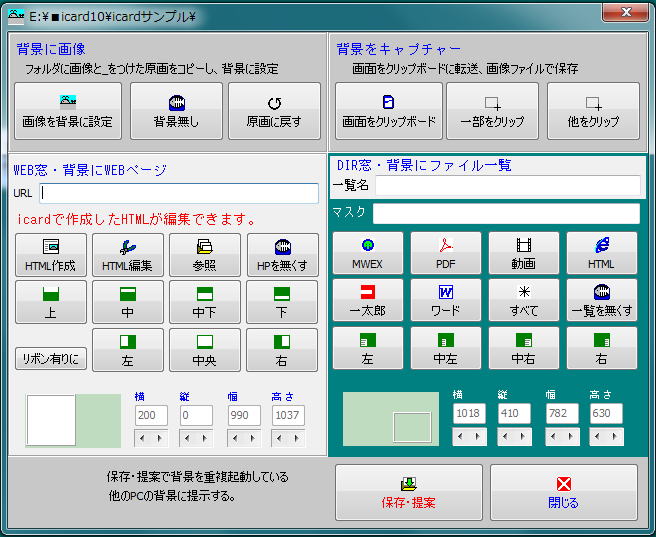
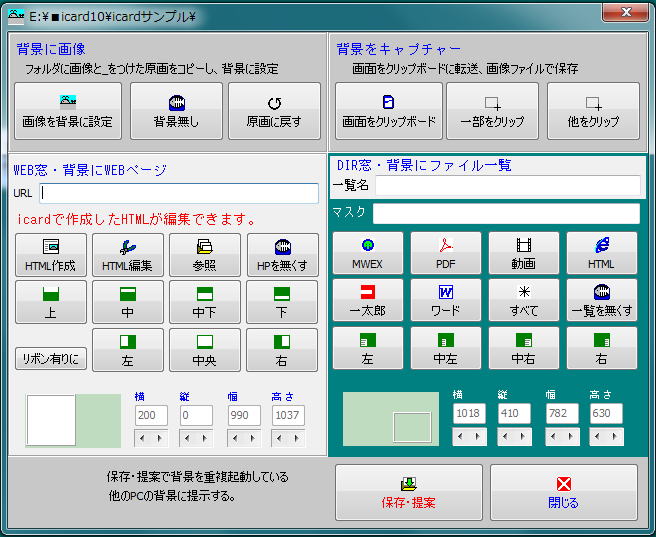
教材の表紙となる、背景画像を設定します。
1. で背景設定のウィンドウを開きます。 で背景設定のウィンドウを開きます。

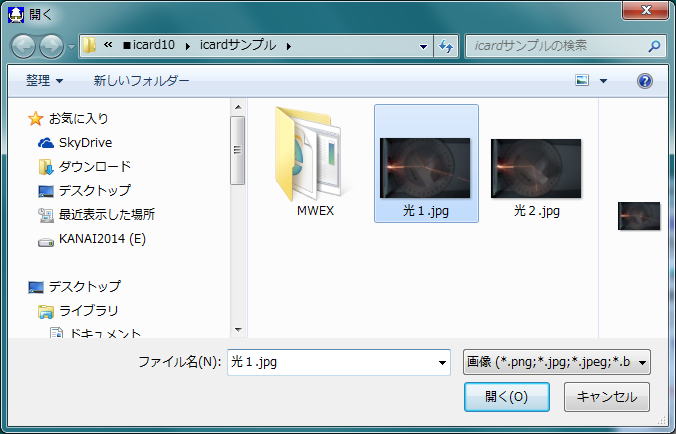
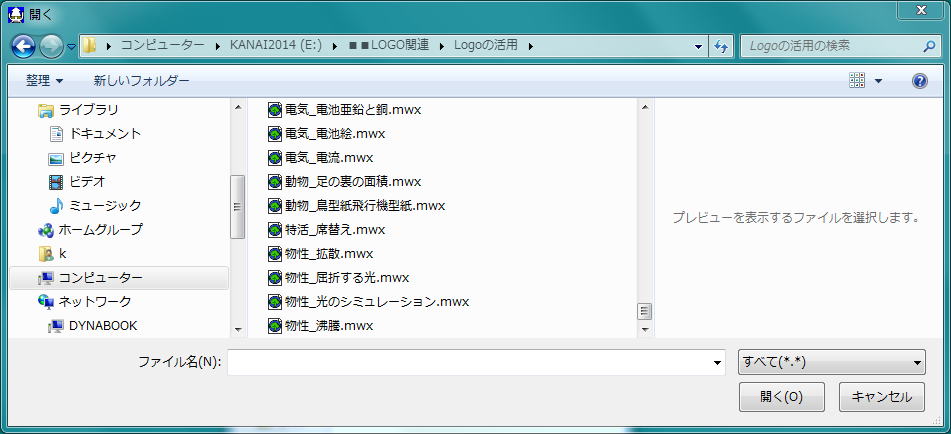
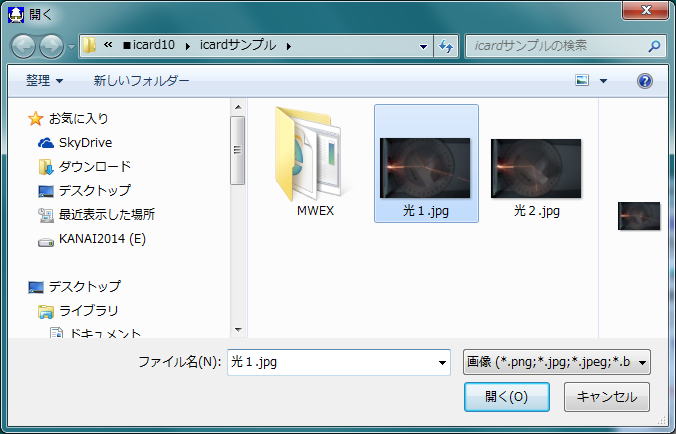
2. で画像選択のウィンドウを開きます。 で画像選択のウィンドウを開きます。
 画像を開くと、背景にする画像として設定されます。 画像を開くと、背景にする画像として設定されます。
ここで、新しく作られたwall.ini が背景画像を設定しているファイルです。

画面に教材のタイトル文字や説明文字を提示します。
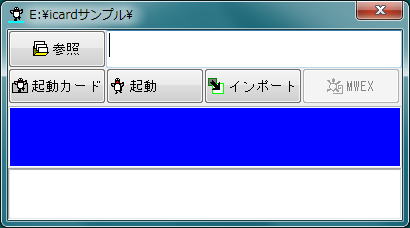
1. でカードを作るウィンドウを開きます。 でカードを作るウィンドウを開きます。

開いたとき新規カード名は、フォルダ名になっています。
左の例で「icardサンプル」の欄が、提示される文字のカードの位置と大きさになります。
このウィンドウの縁をドラッグして、文字の提示したい位置、大きさを設定します。
2.上の例で「icardサンプル」書かれた欄に提示したい文字を書いたら、 を左クリックします。 を左クリックします。
これらの操作でつくられた新しいカードのリンクには、提示する文字と同じ名前のフォルダへのリンクが書かれます。
新しいカードは、左クリックすると、そのフォルダへリンクすることになります。
これらを変更したいときは、つくられたカードを右クリックして、カードの編集画面にして編集し直します。
| 5.動画やシミュレーション、画像を提示するカードの作成 |
画面に動画や画像、シミュレーションを提示するには、ランチャーの機能を使うのが便利です。
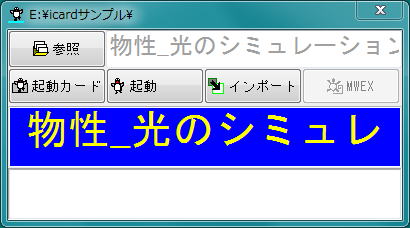
1.イワトビペンギン で、ウィンドウを開きます。 で、ウィンドウを開きます。

2.開いたウィンドウの から、起動す動画、シミュレーション、画像を選択して、開きます。 から、起動す動画、シミュレーション、画像を選択して、開きます。

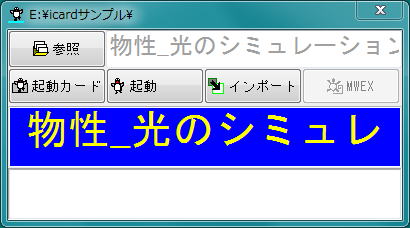
3.ランチャーのウィンドウで を左クリックして、カードに表示する文字(下の画面で黄色の文字に青色の欄)を決定します。 を左クリックして、カードに表示する文字(下の画面で黄色の文字に青色の欄)を決定します。

カードの位置、大きさは、この青色の欄の位置と大きさになります。
ウィンドウの縁をドラッグして、位置と大きさを設定します。
<戻る
|




 で画像選択のウィンドウを開きます。
で画像選択のウィンドウを開きます。 画像を開くと、背景にする画像として設定されます。
画像を開くと、背景にする画像として設定されます。

 を左クリックします。
を左クリックします。